The Art of Website Project Management with the help of bugHerd: A Complete Guide
This comprehensive step-by-step guide will dive deep into website project management, including methodologies and the role of tools in streamlining the feedback loop. We’ll also highlight some common challenges and how to overcome them.
Note this:

You just received the brief: Create a clean, fully functioning, user-friendly website for the client’s target audience. You, the project manager, assemble a team of designers and developers to make it happen.
You know the mission. The problem is you’re not sure where to start. All you know at this point is… there’s lots to be done.
Having effective project management for website development is a great place to start. It involves meticulous planning to manage various aspects of website projects — from ideation to deployment.
Effective project management spells the difference between a solid digital shopfront for your client — delivered on time and within budget — and the website development team running like headless chickens trying to meet the launch date.
Without systematic project management, your dev team will likely commit errors, miss deadlines, encounter miscommunication, and go over budget.
Add to the mix the challenges of coordinating with siloed teams and getting feedback from non-tech-savvy clients who might struggle to articulate their vision or understand tech jargon. That image alone can make anyone run to the nearest door.
Understanding Website Project Management.
Website project management brings the organized in “organized chaos.” It’s a roadmap for website projects that defines the steps from design concept to website launch (and often, beyond launch).
It gets everyone in the website development team, including the client, on the same page regarding project milestones, timings, resources, budgets, and overall scope.
As the website project manager, your role is to wave the baton so the symphony creates beautiful music together. In dev terms, you must lead the team in making crucial decisions and ensuring that all boxes are ticked before you launch the website for public consumption.

Effective project managers possess not just leadership and technical know-how but also excellent communication, coordination, and problem-solving skills. They also ensure that everyone involved is clear on the following:
Scope: What are the website project’s goals and deliverables? What’s the outcome that needs to be achieved? The team needs to define this at the onset to avoid “scope creep”, or when the project exceeds the original set of deliverables.
Timeline: Are there key milestones and internal deadlines? What’s the go-live date? Effective project managers create detailed Gantt charts and ensure everyone sticks to the timing.
Resources: What are the tools, software, materials, and human resources required to complete the project successfully?
Budget: Estimate the website development costs and set guardrails to track and control them.
Challenges in Website Project Management
There’s no better feeling than overseeing and finishing the website project as efficiently as possible. But it’s not as simple as that. Project managing a website can be tricky because a curveball can hit you anytime
Challenges in Website Project Management
There’s no better feeling than overseeing and finishing the website project as efficiently as possible. But it’s not as simple as that. Project managing a website can be tricky because a curveball can hit you anytime. These curveballs come in the form of:

Scope Creep
When you see continuing changes or growth in the original scope without adjustment to budget or resources, you’re experiencing scope creep.
You’ll know the scope may be creeping when you hear words like “What if we tried this?” or “Can I see another version?”
You can avoid scope creep by having a formally approved and signed scope of work and fees at the start of the engagement. Work in phases and set specific milestones and key deliverables in your web design workflow.
And when scope creep is in front of you, you can manage client expectations by framing the conversation to focus on project goals, agreed scope, and even trade-offs (“Given the timeline of this project, what are the most important things to focus on and what needs to be parked?”)
Team Collaboration and Dynamics
So many elements around how the team works together can delay the project.
Are people in design, dev, and content talking to each other? Or is the project manager keeping them in the loop?
Does everyone work harmoniously with each other? Do they all understand each other, or are there non-techy folks who need help understanding tech jargon or articulating their ideas?
To ensure the answer to these questions is a resounding “yes”, establish clear communication channels and set up regular check-ins. Tools also help show what each other is doing and how they’re tracking. On-page and real-time collaboration is possible with tools that allow visual feedback like Bugherd.
Gathering and Managing Feedback
Gathering and managing web design feedback can be tricky, especially when managing multiple individuals.

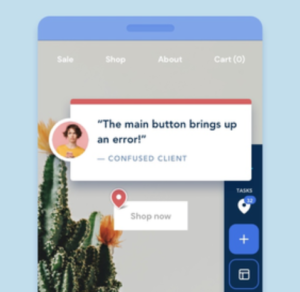
The feedback loop can be longer because of back-and-forth, miscommunication, and disagreements. It can also be problematic for clients who don’t understand tech jargon to articulate their thoughts and opinions (e.g., “I want the button to pop” without adding more details).
To avoid this situation, equip your team with the right tools to annotate, leave comments, and provide contextual feedback directly on the website. Tools with on-page and real-time collaboration features like Bugherd can help you streamline the process.
Steps for Effective Website Project Management
So far, we’ve talked a lot about project management, but we have yet to discuss what an effective one looks like. Here are a few steps to ensure your next website project is a raging success:
1. Define the Project Scope, Budget, and Timeline

Start with the fundamentals. Outline the scope and what it aims to achieve. Define the budget and set project estimates. Establish the timeline after consulting everyone from your team and the client.
And the most critical part: Ensure everyone involved — including the decision-makers — agree on those above. Get a signed version of the proposed scope of work and fees.
2. Identify the Project Management Methodology
Determine which project management methodology best suits your project’s needs and team’s working style. Get everyone on board and ensure the entire team knows what to do.
3. Plan and Create the Project Roadmap
Lay out the project’s timeline, including key milestones and deliverables. You’ll later thank yourself as you keep track of the project’s progress.
4. Adopt a Web Design Project Management Tool
Tools like BugHerd, Trello, Asana, or Notion can streamline your project management process by providing features for task management, time tracking, collaboration, and reporting
5. Optimize Resources from Start to Finish
Identify the resources you need and make the most of what you have. Assign tasks based on skills and availability, and use tools to streamline your workflow.
6. Simplify Collaboration Between Teams and Departments
Effective communication and collaboration can go a long way in successful website deployments. Use collaboration tools to facilitate discussions, share files, and provide updates.
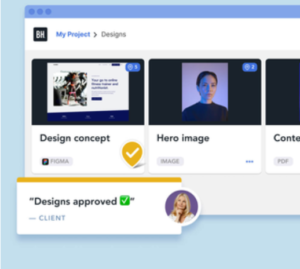
7. Send Deliverables for Client Review and Implement Changes Received
Don’t shy away from overcommunication. Regularly share deliverables with the client for review. This allows for early feedback and reduces the chances of significant revisions later. Implement any changes received promptly.
8. Launch the Project
After testing and final client approval, it’s time to launch the website. Ensure all technical and functional aspects are working correctly and the site is optimized for search engines.
9. Close the Project

Review the project once the website is live to identify what went well and what could be improved. Celebrate your team’s hard work and success!
What is Bugherd?
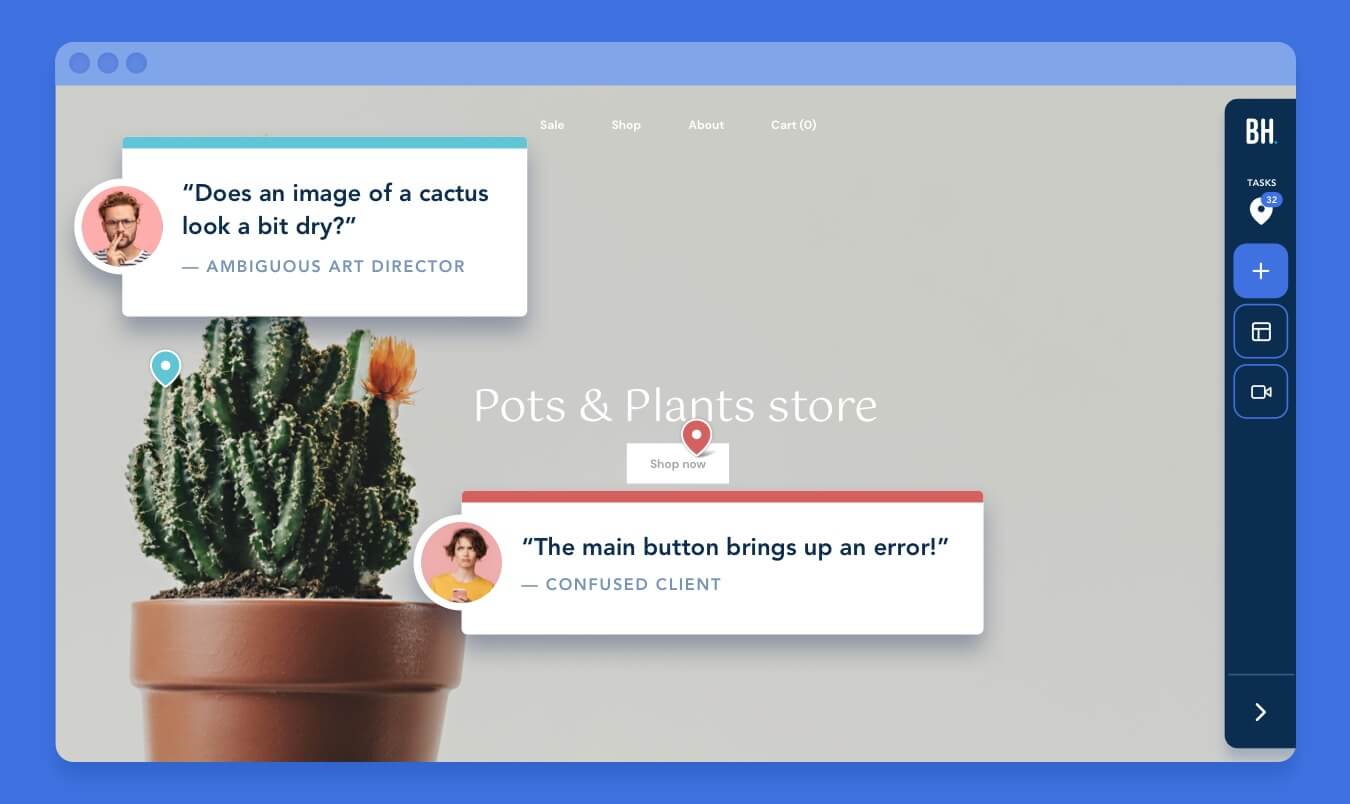
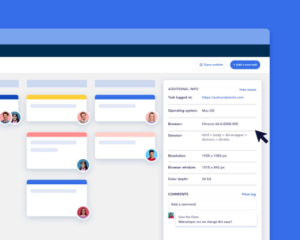
BugHerd is a visual web-based feedback tool that allows you, your team and even your clients to leave feedback notes directly on a website without having to go through the website owner. It lets individuals record information like technical details such as screenshots, browser & OS so that they can be easily queried or customised when necessary.
A Bugherd extension is a Chrome extension that helps you to manage your bug reports and feedback. It allows you to create, track, and review bugs; send feedback to the developers; and receive notifications when new updates are released.
BugHerd product overview

BugHerd is a bug tracking and visual feedback solution that simplifies providing actionable website feedback for non-technical users. This SaaS platform makes it easier to collect, organize, and act on website feedback. BugHerd pins feedback directly to page elements with a simple point-and-click. Users can give feedback on desktop, tablet, or mobile devices, and it lets IT teams log a bug instantaneously.
Additionally, the software reduces the time spent wading through unclear, unactionable feedback. Suitable for marketing agencies, web development agencies, and in-house teams, BugHerd allows users to manage all the changes for a website from one central location. It gathers visual feedback complete with a screenshot, annotation, and metadata, making it an ideal tool for website content writing and reviewing.
BugHerd customer profile
Buyer persona
BugHerd usage & how they describe it
Typical Usage
Different team members use the tool slightly differently. Designers can be responsible for creating a lot of tasks – during QA
of a website, developers are responsible for closing a lot of tasks (ie resolving feedback) Both can be heavy BugHerd users.
Easy collaboration tool between
- designers/ developers/
- project managers
- It is a very helpful tool to keep a
- track of reviews- adding
- comments, implementing them.
- Great, easy to use and organise
- between client, designer, project
- manager and developer. Get’s all
- the resources on one platform
- A great tool for bug tracking
- a simple feature-rich kanban task
- A useful tool to collaborate on
- projects from writing through final Q/A
- a tool to flag issues on a website
- and help those issues get moved
- through a work pipeline
Pros of BugHerd
It centralizes feedback management and sends all the feedback directly to the task management board, complete with screenshots, browser, OS, and CSS selector information.
It saves time and reduces back and forth emails between teams by enabling sharing and collaboration on tasks with clients and remote team members.
Cons of BugHerd
BugHerd’s mobile version doesn’t work as smoothly as the web version.
Breakdown of core features
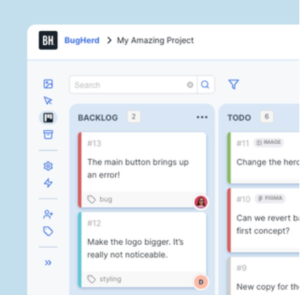
- Task Board:
BugHerd sends all feedback to a kanban style Task Board, where users can triage feedback, assign tasks, add comments, and track work progress to completion. Any client or team member-created tasks will appear on the customizable Task Board, but only the owners and members of the project have access. Managers can allocate tasks to team members and add comments. The Task Board also streamlines the tracking and management of all feedback during user acceptance testing.
- Public Feedback tool
The Public Feedback tool is a customer feedback widget that organizations can install on their live website, allowing them to collect and manage website feedback from users and website visitors.
- Collaboration
With BugHerd, managers can assign tasks to be completed and ensure everyone knows what to work on next, wherever they are. This tool also provides a comment feed feature through which users can collaborate with other team members in real-time.
- Video feedback
Developers can create walkthroughs to give feedback and report bugs on a website with BugHerd’s video feedback. This feature presents a simple way to leave feedback on multi-step interactions, animations, and anything else that’s difficult to describe with written words alone. It lets users report website glitches and bugs better with short, online screen captures.
BugHerd Pricing
The following are the pricing plans:
- Standard – $39/month (5 members)
- Studio – $69/month (10 members)
- Premium – $129/month (25 members)
- Deluxe – $229/month (50 members)
- Enterprise – Customized
The software offers various pricing options that cater to the multiple needs of many organizations. Request for a custom BugHerd cost.
Disclaimer: The pricing is subject to change.
Conclusion
Who are the typical users of BugHerd?
BugHerd project management software is beneficial for businesses of all sizes, catering to education, tech industry, e-commerce, healthcare, etc.